Как стать WEB-разработчиком: что должен знать и уметь специалист
Разработка сайтов и веб-приложений – одно из самых востребованных и перспективных направление в IT. Специалисты в данной сфере создают онлайн-сервисы, интернет-магазины, CRM-системы, а также отвечают за тестирование и техническую поддержку готового ресурса. Очевидно, что для работы в этом направлении необходим арсенал знаний и практических навыков. В данном материале мы рассмотрим, что необходимо знать и уметь web-разработчику, чтобы успешно выполнять свою трудовую функцию.

Web Development: что это такое
С продуктами веб-разработки мы сталкиваемся ежедневно. Любой сайт, онлайн-приложение, мессенджер или социальная сеть – это результат работы веб-разработчиков. Ошибочно считается, что веб-разработчик это то же самое что программист. На самом деле работа такого специалиста не ограничивается написанием кода, хотя и неразрывно с ней связана. В настоящий момент принято подразделять веб-разработку на 3 ключевых направления:
- Frontend. Видимая часть веб-продукта то есть страницы и элементы интерфейса, с которыми взаимодействует пользователь. Frontend-разработчики отвечают за создание макетов веб-страниц, их верстку и оформление, внедрение интерактивных элементов.
- Backend. Серверная часть веб-приложения, которая отвечает за то, чтобы результаты взаимодействия пользователя с сайтом соответствовали ожиданиям. Backend-разработчик пишет программный код, определяющий логику работы приложения. Без серверной части любой сайт по сути является только набором страниц.
- Full-stack. Универсальное направление, при котором специалист занимается одновременно frontend-ом и backend-ом. Обычно подобная технология применяется при создании небольших веб-приложений. Для эффективной работы над крупными проектами усилий одного fullstack-разработчика будет недостаточно.
Согласно статистическим данным, веб-разработка занимает лидирующую позицию среди IT-направлений. Причем в большей мере востребованы специалисты в сфере backend. Тем не менее, обучение на Frontend считается более трудным, так как специалистам необходимо постоянно изучать новые инструменты, фреймворки, следить за трендами в веб-дизайне.
Основные функции веб-разработчиков
Создание сайтов и других онлайн-ресурсов – это комплексный процесс. Условно его можно разделить на множество этапов, среди которых:
- разработка архитектуры, структуры сайта;
- формирование креативной концепции;
- создание и верстка макетов для страниц;
- оформление интерфейса при помощи каскадных таблиц;
- внедрение интерактивных элементов;
- настройка взаимодействия страниц с сервером;
- оптимизация веб-приложения для разных устройств;
- размещение на хостинговом сервисе.
Эти задачи неразрывно связаны с процессом создания веб-приложений. Однако нужно понимать, что разработчики занимаются не только непосредственно созданием. В обязанности также может входить тестирование ресурса или его отдельных функций, поиск ошибок, исправление кода для увеличения скорости работы сайта, техническая поддержка на этапе эксплуатации.
Frontend-разработчики могут обновлять дизайн страниц, добавлять новые элементы управления, менять способы отображения контента и другие визуальные компоненты. Что касается Backend, то здесь возможностей еще больше. Специалисты, работающие в данном направлении, отвечают за оптимизацию, безопасность пользовательских данных, обеспечивают права доступа для разных категорий пользователей и многое другое.
Представить универсальный перечень задач, которые стоят перед веб-разработчиком нельзя, так как они напрямую зависят от специфики проекта. Поэтому и список обязанностей может менять, дополняться новыми пунктами или наоборот, сокращаться.
К числу главных функций веб-разработчиков относятся:
- создание новых веб-продуктов;
- поддержка работоспособности существующих веб-сайтов и приложений;
- обновление версий;
- тестирование и поиск ошибок;
- проверка качества интерфейса;
- оптимизация ресурса для корректной работы на разных устройствах;
оформление технической документации.
В разных компаниях и веб-студиях требования к специалистам также варьируются. Поэтому необходимо изучать актуальные вакансии. Отметим, что узкопрофильные специалисты, которые хорошо разбираются в одном из направлений – frontend или backend ценятся выше, чем разработчики full stack. Несмотря на различия в этих направлениях, этапы работы над проектом идентичны:
- Согласование с заказчиками, подготовка плана работ на основе поставленных клиентом целей и задач.
- Обсуждение деталей проекта с другими специалисты в команде.
- Реализация технической части разработки.
- Проверка результата, устранение ошибок при их выявлении.
- Тестирование готового продукта.
- Оформление технической документации.
- Презентация и запуск готового ресурса.
Как видно, веб-разработчикам значительно проще работать в команде. При этом практически во всех случаях специалистам необходимо взаимодействовать с клиентом для точного понимания поставленных целей и задач, согласования деталей. Это не всегда удается сделать с первого раза, поэтому при работе над сложными проектами можно столкнуться с доработками. Независимо от качества и содержания веб-ресурса, в любой момент могут возникнуть технические неисправности или недочеты. Поэтому разработчики должны уметь быстро сориентироваться и решить проблему.
Преимущества и недостатки профессии
Работа в сфере веб-разработки считается одним из лучших вариантов для старта карьеры в IT. Преимуществ довольно много, поэтому многие стремятся попасть в данную профессию.
Главные плюсы данной специальности:
- большой спрос на специалистов;
- возможность самостоятельного обучения;
- приличный уровень заработка;
- возможность творческой самореализации;
- хорошие условия для дальнейшего продвижения;
- возможность дистанционной работы, в том числе на фрилансе;
- приобретение полезных навыков в команде.
К недостаткам можно отнести низкий уровень физической активности. Придется проводить много времени сидя за компьютером. Поэтому потребуется хорошая усидчивость. Помимо большого объема работы, специалисту необходимо постоянно учиться, осваивать новые технологии, следить за трендами. На это, в свою очередь, требуются ресурсы.
Навыки для web-разработки
Список необходимых умений варьируется в зависимости от направления разработки. К тому же следует учитывать, что постоянно появляются новые технологии, которые следует осваивать как можно быстрее, чтобы сохранять конкурентоспособность.
Для frontend-разработки обязательными навыками являются:
- владение языками HTML, CSS;
- знание JavaScript, как минимум на базовом уровне;
- навыки работы с графическими редакторами;
- взаимодействие с системами контроля версий.
Для полноценной работы фронтэнд-разработчику также потребуется знание фреймворков, таких как Angular, React, Vue.JS. Их необязательно изучать все одновременно, однако рано или поздно при работе с крупными проектами придется затронуть каждый. Поэтому по мере изучения базовых навыков следует уделять внимание и более специфичными инструментами.
Для backend-разработки требуются следующие навыки:
- программирование на python, PHP, Go, Java, Ruby;
- работа с базами данных;
- взаимодействие с устройством через CMD и аналогичные терминалы;
- контроль версий через GIT или аналогичные системы;
- запуск и настройка отладочного веб-сервера;
- размещение ресурса на хостинге.
Backend-специалисту необязательно изучать все возможные языки программирования. Универсальным вариантом считается python, так как именно он чаще всего используется при создании веб-приложений. Ruby, Go, PHP менее востребованы, но также пользуются стабильным спросом. Что касается Java, это этот язык универсален. Его целесообразно изучать не только для веб-разработки, но и для работы в других IT-направлениях.
Какие качества важны для WEB-разработчиков
Личностные качества могут напрямую повлиять на результативность специалиста. Это правило распространяется и на веб-разработчиков. Поэтому будет большим плюсом, если специалист обладает следующими качествами:
- самоорганизация и дисциплина, пунктуальность;
- коммуникабельность;
- активный подход к приобретению новых знаний и навыков;
- способность концентрироваться на достижении поставленных целей;
- развитое логическое мышление;
- математический склад ума;
- быстрая обучаемость.
Немаловажным чертами, особенно для новичков, являются целеустремленность, усидчивость и стрессоустойчивость. Не будут лишними навыки тайм-менеджмента. Также одним из требований к специалистам является знание английского языка.
Востребованные технологии в web-разработке
В арсенале разработчиков множество инструментов: языков, библиотек, фреймворков, конструкторов, вспомогательных программных продуктов. Очевидно, что знать абсолютно все невозможно. Однако это и не требуется, особенно от новичков. Тем не менее, следует познакомиться с ключевыми технологиями, которые задействуются при создании веб-продуктов.
К таковым относятся:
- языки программирования python, JavaScript, PHP;
- фреймворки Django, Vue.JS, Node.JS, Angular, React;
- язык гипертекстовой разметки HTML;
- каскадные таблицы стилей CSS;
- система контроля версий GIT;
- базы данных PostregSQL, MongoDB.
Знания данных технологий достаточно, чтобы работать в любом направлении web-разработки. Однако лучше всего начинать обучение, тщательно взвесив преимущества и недостатки каждой стороны и выбрать один вариант.
С чего начать обучение
В первую очередь следует определиться с направлением. От этого будет зависеть и перечень необходимых навыков. Frontend-разработчикам следует начать с изучения HTML, CSS, основ JavaScript. На первых этапах этого достаточно для выполнения основных задач и работы над проектами. Для Backend-направления необходимы знания программирования. Лучше всего начать с Python, так как этот язык считается одним из самых простых для самостоятельного изучения.
Вариантов для приобретения знаний и навыков несколько:
- Обучение в ВУЗах. Во многих учебных заведениях предусмотрены технические специальности, на которых можно освоить веб-разработку. Однако на получение такого образования требуется много времени. К тому же конкурс на подобные специальности довольно высокий. Поэтому данный вариант актуален только если Вы планируете двигаться в направлении информационных технологий и нуждаетесь в большом объеме знаний.
- Онлайн-курсы. Дистанционное обучение – один из оптимальных вариантов для получения навыков веб-разработки. Длительность такого обучения значительно меньше, чем в ВУЗах. При этом у студентов есть возможность освоить все необходимое для трудоустройства и работы.
- Самостоятельное изучение. Освоить базовые навыки можно с помощью бесплатных материалов, которые распространяются в интернете. Этот способ менее эффективен, но тем менее отлично подходит для новичков, которые хотят попробовать себя в роли разработчика. После самостоятельного изучения можно приступить к углубленному образованию с помощью курсов.
Для знакомства с профессией и самостоятельного изучения есть множество вариантов: книги, специализированные сайты, техническая документация разработчиков, видео-лекции, бесплатные ознакомительные курсы. Главное – это проявить целеустремленность и последовательность. Лучше получать знания в небольших количествах, но заниматься регулярно, желательно каждый день.
Профессия веб-разработчик: ответы на распространенные вопросы
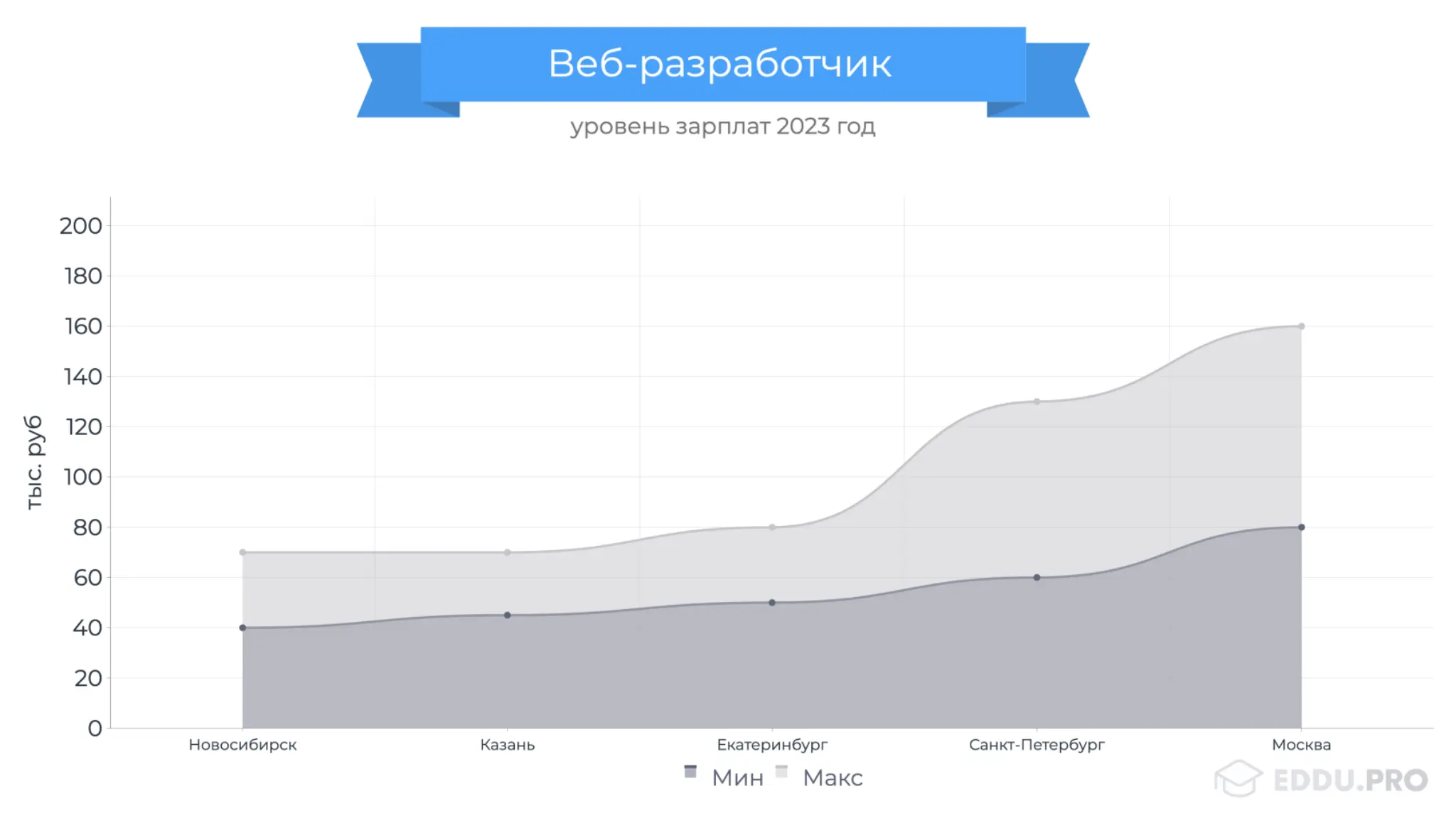
- Сколько зарабатывают веб-разработчики?
- Насколько высокий уровень конкуренции в профессии?
- Требуется ли разработчику портфолио?
- Как искать первых заказчиков?
Профессия остается востребованной, несмотря на растущее число специалистов. Заработная плата варьируется в зависимости от опыта работа и специализации. Новички могут зарабатывать от 40-50 тыс. рублей в месяц, в то время как зарплата опытных разработчиков достигает 150 тыс. и выше.
Веб-разработка – это направление, которое стремительно развивается. Количество специалистов постоянно увеличивается, однако спрос сохраняется. Чтобы сохранять конкурентоспособность, необходимо постоянно совершенствовать свои навыки и приобретать новый опыт в работе над проектами.
Примеры готовых работ – это способ подтверждения своей квалификации и профессионализма. Поэтому портфолио является очень полезным инструментом, как при поиске заказчиков, так и при трудоустройстве. Это актуально как для новичков, так и специалистов с большим опытом.
В первую очередь необходимо подготовить резюме и портфолио. Также поможет сайт-визитка, разработанный собственноручно. В качестве вспомогательного инструмента могут выступать объявления на сайтах с вакансиями, а также анкеты на биржах фриланса.
Подводим итоги
WEB-разработчик – специалист, который занимается проектированием, созданием, тестированием и технической поддержкой веб-приложений. Профессию принято подразделять на два основных направления – frontend и backend. Перечень необходимых знаний и навыков для работы в этих направлениях различается. Осваивать специальность можно самостоятельно при помощи доступных в интернете материалов, однако проще всего делать это дистанционно путем прохождения тематических курсов на образовательных платформах.

